Blog me share button kaise lagaye 2019
Blog me share button kaise lagaye
floating social share button on blog
Blog me share button kaise lagaye
आज का यह article इसी टॉपिक पर आधारित है। सभी blog में यह share button होना चाहिए। बहुत से free template में social media share button होता है। लेकिन यह ठीक प्रकार से work नही करता है। यूजर website या blog पर article पढ़ने के लिए आते तो है। लेकिन उस post को share करने में असमर्थ होते है। जिसकी वजह से आपके ब्लॉग पर traffic नही आ पाता है।
 |
| Floating social media share button |
Floating share button क्या है
इसे समझना बहुत कठिन नही है जैसा कि नाम से आप जान सकते है। यह वह tool है। जो आपके blog post को अनेक social media platform पर share करने में help करता है। इस tool को आप अपने blog के home page में कहीं भी लगा सकते है। अगर आपको अपने website या blog का कोई post facebook या व्हाट्सएप पर share करना है। तो बहुत ही आसानी से इस share button का यूज करके post को share कर सकते है।
अब तो आप जान चुके होंगे। कि floating share button क्या होता है।
Floating share button को कैसे यूज करें
अपने blog पर social media share button का यूज करने के लिए आपको एक website का हेल्प लेना होगा। यह website आपको फ्री social media share button provide कराती है। इस tool का यूज करने के लिए आपको अपने Gmail account से sign up करना होगा। यहाँ click करके signup करें। जब आप इस webite को open करेंगे। तो नीचे चित्र के अनुसार आपके सामने एक पेज आएगा। यहां से आप sign up पर क्लिक करके एक नया एकाउंट बनाये। Account बनाने के बाद gmail id और password से login करें।
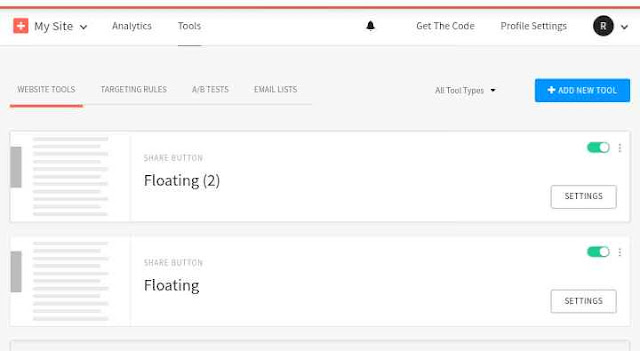
Step1- जब आप gmail id और password से addthis social media shareing website को लॉगिन करेंगे। तो आपके सामने नीचे दिए गए चित्र के अनुसार एक page आ जायेगा। आप ऊपर के चित्र में देख सकते है। कि get started its free लिखा हुआ है। इस पर क्लिक करके आप एक नया acount बना सकते है । लेकिन यहां आपको signup का process नही बताया जाएगा। जब आप addthis के dashboard में जाएंगे। तो आपको वहां tool का ऑप्सन दिखाई देगा। यहां आप देख सकते है। कि एक floating share button का एक tool activate है। आप यहां add new tool पर क्लिक करके दूसरी website या blog के लिए एक नया tool activate कर सकते है। तो चलिए जानते है। कैसे इसे activate करते है।
Step2- जब आप ad new tool पर click करेंगे। तो आपके सामने नीचे दिए गए चित्र के अनुसार page खुल जाएगा। आप इस page में देख सकते है। कि floating share button दिखाई दे रहा है। इसमें 5 button रहते है। अपनी जरूरत के अनुसार आप और button add कर सकते है। इस page में आप सबसे नीचे activate button पर click करें। जब यह tool activate हो जाएगा। तो ऊपर दिए गए चित्र के अनुसार दिखाई देगा। ऊपर 2 tool active है।
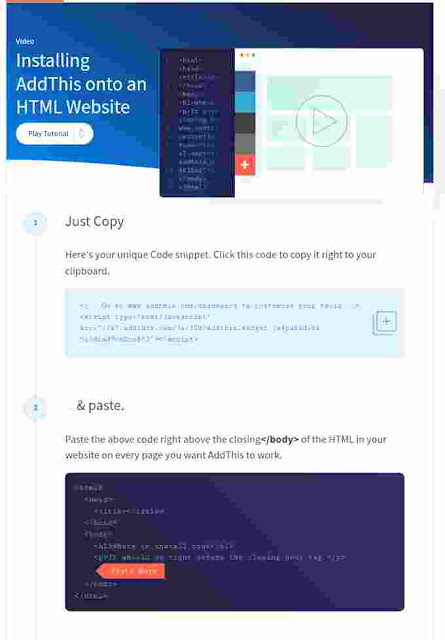
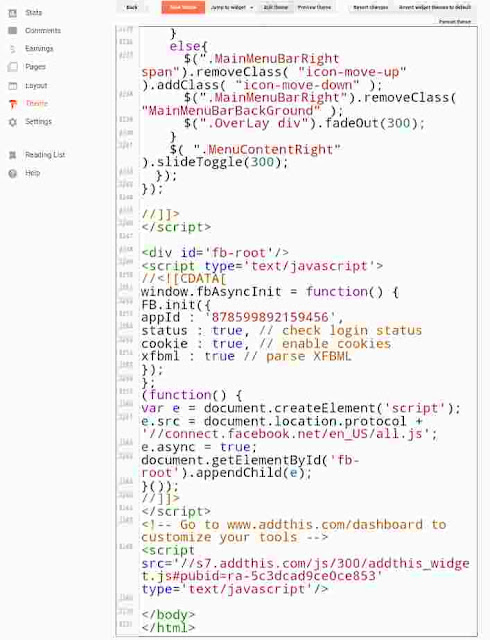
Step3-जब आप tool को activate कर लेंगे। तो आपको इसके code को copy करके blogger के edit html में paste करना है। तो चलिए जानते है । floating social media button लगाने के लिए आप addthis के dashboard में जाएं। यहां आपको get code के ऑप्सन पर click करना है ।जब आप वहां click करेगें। तो आपके सामने नीचे चित्र के अनुसार page खुल जायेगा। इसमे आप देख सकते है। Here’s your unique Code snippet. Click this code to copy it right to your clipboard.लिखा हुआ है। अब आपको इस code को कॉपी करके अपने blogger html में paste करना है। आप निचे दिए गए कोड को भी copy paste कर सकते है। अगर आप इस code को paste करेंगे। तो आपके blog पर share button आ जायेगा। लेकिन analysis report आप नही देख पाएंगे। जबकि अपने gmail account से login करके आप share button का यूज करेंगे। तो analysis report देख सकते है ।
Conclusion- आज के इस article में आपने सीखा कि अपने blog या website में floating share button कैसे लगाए। अगर आपको किसी प्रकार की समस्या आती है। तो कॉमेंट बॉक्स में अपने प्रश्न पूछ सकते है। आप अपने सुझाव और शिकायत भी लिख सकते है। यह जानकारी अपने सोशल media account पर share जरूर करें।